[ESP8266网页服务器](一)搭建网页服务器
ESP8266可以算是比较常见的带有wifi功能的开发板了,关键是这个是真的便宜,某宝12块左右。不过这个系列的板子型号是真的多,我用的是下面这款,可以直接使用Generic ESP8266 Module这个型号。
一、Arduino添加ESP8266开发板
首先,需要在Arduino中增加ESP8266的开发板信息网址。
http://arduino.esp8266.com/stable/package_esp8266com_index.json
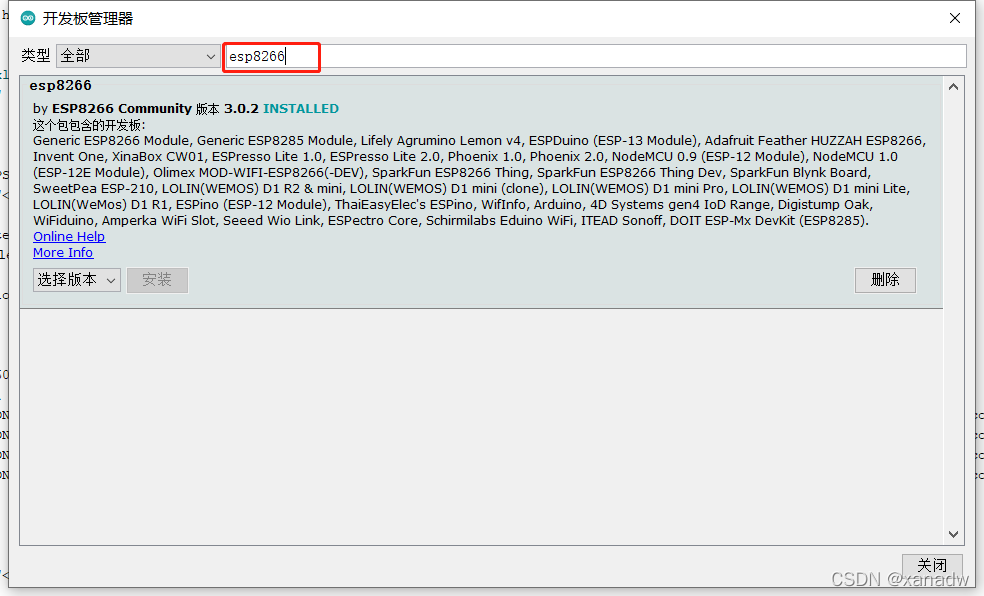
然后,需要在Arduino开发板管理器中增加ESP8266。搜索栏直接输入ESP8266,搜索完毕后选择最新的版本安装。


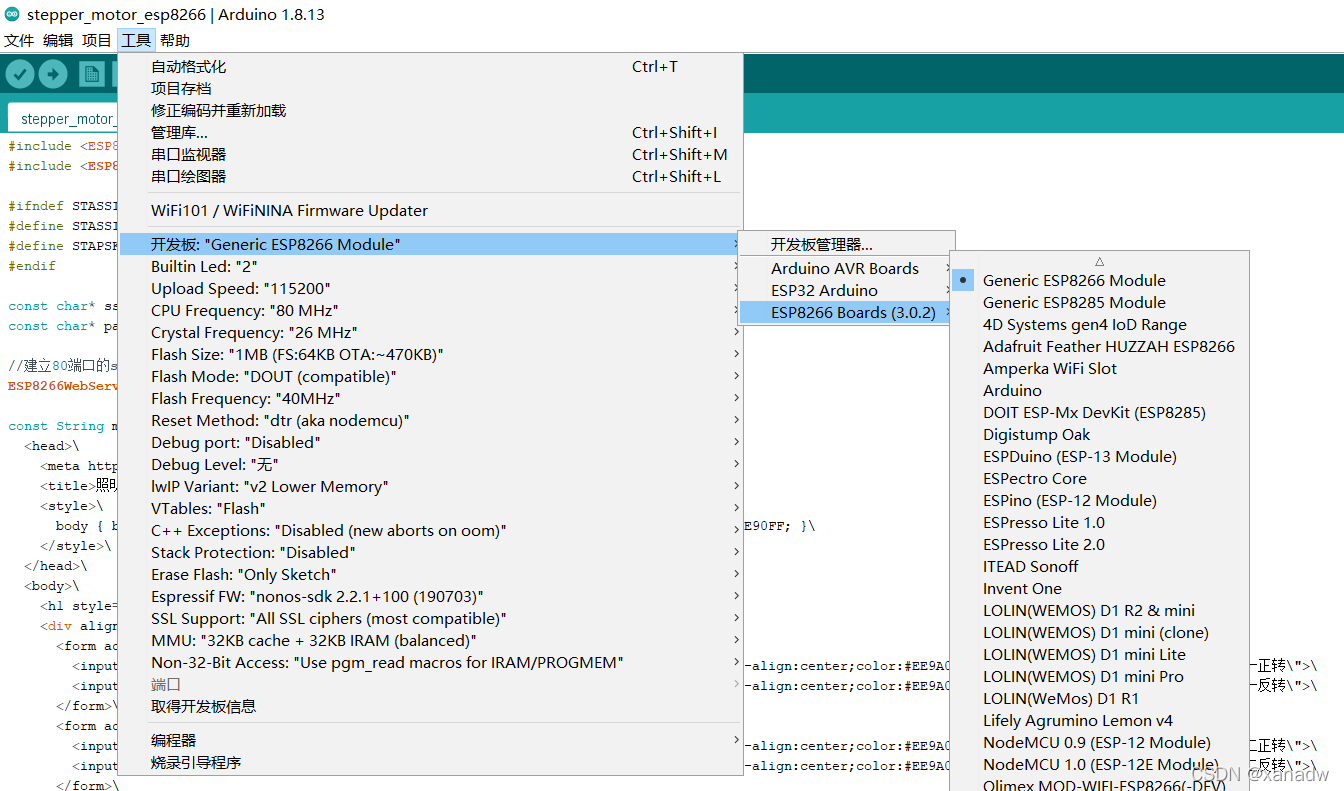
安装完毕后,在开发板管理器里面选择ESP8266 Boards,并且选择第一种型号。
二、修改页面
ESP8266在Arduino自带一个HelloServer的例子,我们可以基于这个例子进行修改成我们想要的程序。
初始化配置我们的参数,记得修改我们的wifi名称STASSID和密码STAPSK。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#ifndef STASSID
#define STASSID “*”
#define STAPSK “*”
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
//建立80端口的server服务
ESP8266WebServer server(80);
接着我们需要对我们的setup()函数进行处理。配置串口的波特率,以及wifi的相关配置,最主要是需要配置我们网页页面的处理函数,通过server.on(,)这个函数配置完毕后,点击相应的按钮就能触发相应的页面处理。
void setup(void) {
//配置串口波特率
Serial.begin(9600);
WiFi.mode(WIFI_STA);
//配置wifi名称和密码
WiFi.begin(ssid, password);
Serial.println(“”);
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(“.”);
}
Serial.println(“”);
Serial.print(“Connected to “);
Serial.println(ssid);
Serial.print(“IP address: “);
Serial.println(WiFi.localIP());
//配置默认页面的处理函数
server.on(“/”, MotorControllPage);
//配置点击相应的按钮跳转页面处理函数
server.on(“/MOTOR_CONTROL”, MotorControl);
server.onNotFound(handleNotFound);
server.begin();
Serial.println(“HTTP server started”);
}
对应的默认页面”/”的处理函数MotorControllPage。
void MotorControllPage() {
server.send(200, “text/html”, motor_html);
}
我们如果要发送页面文件到对应终端的话,需要用text/html格式发送数据。这里我把控制页面motor_html转换成字符串存储到我们代码里面。
const String motor_html = “<html>\
<head>\
<meta http-equiv=\”Content-Type\” content=\”text/html;charset=utf-8\”>\
<title>照明系统</title>\
<style>\
body { background-color: #FFFFFF; font-family: Arial, Helvetica, Sans-Serif; Color: #1E90FF; }\
</style>\
</head>\
<body>\
<h1 style=\”font-size:60px;text-align:center;\”>ESP8266电机控制</h1>\
<div align=\”center\”>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_1_FWD\” value=\”电机一正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_1_REV\” value=\”电机一反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_2_FWD\” value=\”电机二正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_2_REV\” value=\”电机二反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_3_FWD\” value=\”电机三正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_3_REV\” value=\”电机三反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_STOP\” value=\”停止电机\”>\
</form>\
</div>\
</body>\
</html>”;
这里需要注意是页面的所有双引号转换成字符串的时候都需要使用转义字符\,然后我这边增加了8个按钮,所有按钮点击之后都统一跳转到/MOTOR_CONTROL页面进去处理,所以需要在setup()函数里面配置这个页面的处理,也就是说你在终端点击之后,服务器所有要干的事情都可以在这个函数里面做,我这边是在串口输出终端input标签的name数据,因为我是通过esp8266的串口跟其它芯片通信,控制步进电机,我只需要name就知道是控制哪个电机,并且是让电机正转还是反转。
void MotorControl(void) {
Serial.println(server.argName(0));
//把页面重新发送给终端,保持相同的网页
server.send(200, “text/html”, motor_html);
}
最后增加一个页面如果没有找到的处理函数。
void handleNotFound() {
String message = “File Not Found\n\n”;
message += “URI: “;
message += server.uri();
message += “\nMethod: “;
message += (server.method() == HTTP_GET) ? “GET” : “POST”;
message += “\nArguments: “;
message += server.args();
message += “\n”;
for (uint8_t i = 0; i < server.args(); i++) {
message += ” ” + server.argName(i) + “: ” + server.arg(i) + “\n”;
}
server.send(404, “text/plain”, message);
}
主函数的话只需要很少的操作,一直处理终端发送过来的信息,如果有匹配的页面调取相应的处理函数。
void loop(void) {
server.handleClient();
}
最后附上一个完整的程序代码。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#ifndef STASSID
#define STASSID “*”
#define STAPSK “*”
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
//建立80端口的server服务
ESP8266WebServer server(80);
const String motor_html = “<html>\
<head>\
<meta http-equiv=\”Content-Type\” content=\”text/html;charset=utf-8\”>\
<title>照明系统</title>\
<style>\
body { background-color: #FFFFFF; font-family: Arial, Helvetica, Sans-Serif; Color: #1E90FF; }\
</style>\
</head>\
<body>\
<h1 style=\”font-size:60px;text-align:center;\”>ESP8266电机控制</h1>\
<div align=\”center\”>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_1_FWD\” value=\”电机一正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_1_REV\” value=\”电机一反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_2_FWD\” value=\”电机二正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_2_REV\” value=\”电机二反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_3_FWD\” value=\”电机三正转\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_3_REV\” value=\”电机三反转\”>\
</form>\
<form action=\”MOTOR_CONTROL\”>\
<input type=\”submit\” style=\”margin-top:50px;font-style:italic;font-size:60px;text-align:center;color:#EE9A00\” name=\”MOTOR_STOP\” value=\”停止电机\”>\
</form>\
</div>\
</body>\
</html>”;
void MotorControllPage() {
server.send(200, “text/html”, motor_html);
}
void MotorControl(void) {
Serial.println(server.argName(0));
//把页面重新发送给终端,保持相同的网页
server.send(200, “text/html”, motor_html);
}
void handleNotFound() {
String message = “File Not Found\n\n”;
message += “URI: “;
message += server.uri();
message += “\nMethod: “;
message += (server.method() == HTTP_GET) ? “GET” : “POST”;
message += “\nArguments: “;
message += server.args();
message += “\n”;
for (uint8_t i = 0; i < server.args(); i++) {
message += ” ” + server.argName(i) + “: ” + server.arg(i) + “\n”;
}
server.send(404, “text/plain”, message);
}
void setup(void) {
//配置串口波特率
Serial.begin(9600);
WiFi.mode(WIFI_STA);
//配置wifi名称和密码
WiFi.begin(ssid, password);
Serial.println(“”);
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(“.”);
}
Serial.println(“”);
Serial.print(“Connected to “);
Serial.println(ssid);
Serial.print(“IP address: “);
Serial.println(WiFi.localIP());
//配置默认页面的处理函数
server.on(“/”, MotorControllPage);
//配置点击相应的按钮跳转页面处理函数
server.on(“/MOTOR_CONTROL”, MotorControl);
server.onNotFound(handleNotFound);
server.begin();
Serial.println(“HTTP server started”);
}
void loop(void) {
server.handleClient();
}
总结
以上就是我通过esp8266里面HelloServer的示例,搭建一个控制步进电机的页面服务器,不过还存在一个问题,就是如果我们点击一个按钮之后,没等这个页面刷新或者另外一个单片机执行完毕这个动作,继续一直点击这个按钮,你点多少次,它就会发送多少次给我们另外的一个单片机。另外一点就是你点击按钮之后,页面已经跳转到了MOTOR_CONTROL页面,你点击浏览器刷新的话会再发送一次你上一次点击的按钮的。
————————————————
版权声明:本文为CSDN博主「xanadw」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xanadw/article/details/123883095

发表评论