微信-接入arduino
https://blog.csdn.net/liudongdong19/article/details/81072857
一、准备工作。
1.微信公众号,个人的就可以了,不用企业号什么的。
2.服务器(WINDOWS的。本帖不涉及Linux的),简单的直接在阿里云、腾讯云、XX云一个月30+元买的就好(或者是XX空间也行,要能支持PHP)。
(本文写于2017.06这几个月阿里云活动比较好,送服务器免费用6个月,个人的淘宝账号就可以登录,但是要抢,也可以花18块买个域名也会送免费的6个月服务器,这就不用抢了,等于18块买了6个月的服务器)
3.ESP8266,推荐使用NodeMcu的,可以不用管供电,esp8266-01要注意供电足够。
二、开始整。
1.1微信公众号申请很容易的。

微信-1

微信-2
像图上的那样,一步步来,订阅号是不用交钱的,就目前我们控制LED订阅号是足够了的。
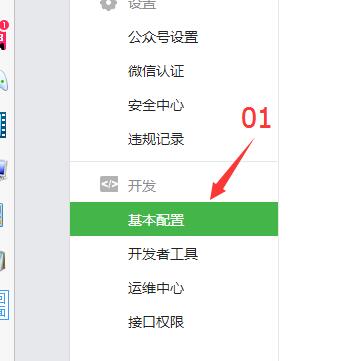
1.2公众号设置。
公众号申请好之后登陆,然后进行开发者设置。


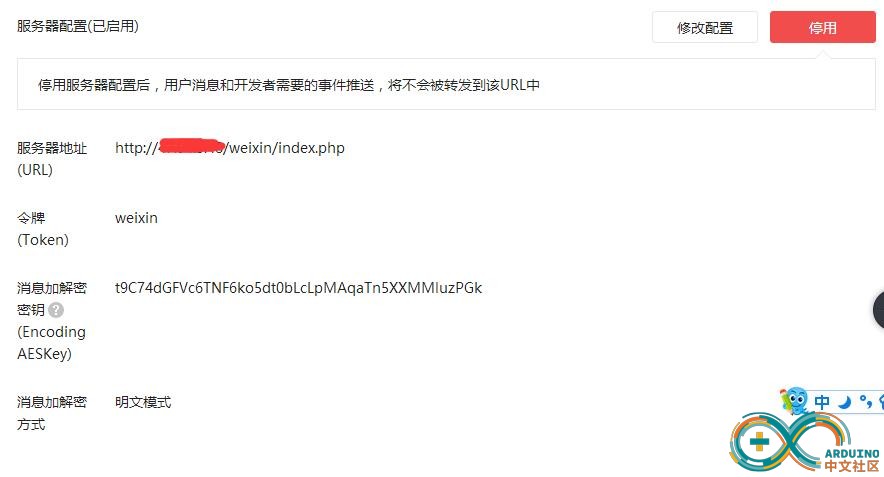
微信2-2
看上图填写完成之后就点击提交,不出意外就显示提交成功。成功后如图

微信2-3
2.1服务器搭建。
再重申一遍呐~~本帖基于Windows的,不适用于Linux。本帖的实验环境是Windows2016。其他版本的也可以。 上面提到阿里云最近搞活动给送6个月的服务器。具体领取办法自己看官网哈~~仅限新注册用户啊。这里就不讲怎么领了。
你有了服务器之后(不管是领的免费的,还是买的付费的,或者淘宝买的服务器。)最后肯定会有个ip地址。然后用你自己电脑的远程桌面连接,远程连接到服务器。
输入用户名啊,密码啥的,连接成功后进入到远程桌面,然后打开浏览器,百度phpstudy .(本帖的服务器环境是基于phpstudy的)下载安装。
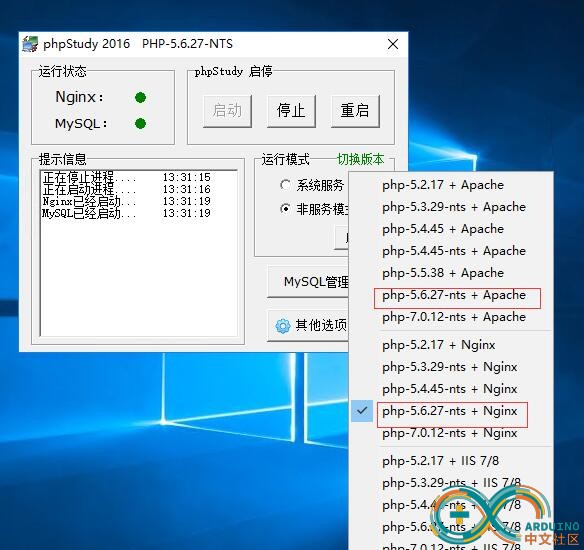
这里要强调一下,安装完成后默认的php版本比较低,推荐使用较新的,(不要问旧的行不行啊,自己试试去)。如图所示。

图2-4.phpstudy
推荐使用图上画框框的那连个组合,首次安装成功后默认是php5.3还是几。然后你点切换版本,选择图上框框里的两个中的一个,我使用的是nginx那个。你点了之后会提示要下载个插件,按提示下载安装就可以了,
记得下载X86的,不管你是64为操作系统还是32位操作系统
记得下载X86的,不管你是64为操作系统还是32位操作系统
记得下载X86的,不管你是64为操作系统还是32位操作系统
下载安装完插件再回来点一下切换就可以了,这时候你在你自己电脑的浏览器里输入你服务的ip地址,例如:11.11.11.11这时候应该会有一个php探针的页面出来(具体不用知道是啥,反正输入你的服务器ip之后有东西出来就可以了),这时候你的php环境就搭建完成了。
2.2PHP代码部署 经过前面几步你的公众号已经申请到了,你的服务器PHP环境也搭建好了。那下来就开始部署PHP代码了,对PHP不熟悉的同学不要着急,我这里给出个WeChat库,教你怎么用。
![]() WeChat.zip (10.14 KB, 下载次数: 68)
WeChat.zip (10.14 KB, 下载次数: 68)
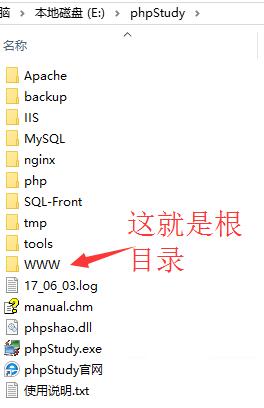
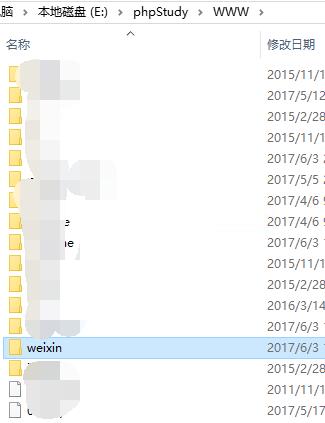
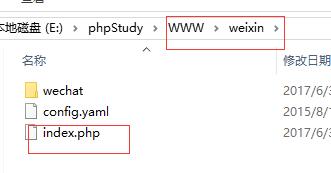
把这个库下载下来,解压到你服务器中nginx服务器的根目录。如图所示。



图2-5 2-6 2-7
这里注意看这个路径。要和微信公众号开发者里面填的路径匹配,即图2-2上的URL要指向这个index.php文件
2.3核心代码解析
这里推荐使用PHPStorm,可以有智能提示,可以追踪函数实现等。当然你用其他工具也可以。
<?php
require('wechat/Wechat.php');
class TestWechat extends Wechat {
/**
* 收到文本消息时触发,回复收到的文本消息内容
*
* @return void
*/
protected function onText()
{
$this->responseText('收到了文字消息:' . $this->getRequest('content'));
}
}
$wechat = new TestWechat(array(
'token' => 'weixin',
'aeskey' => 'xxx',
'appid' => 'xxx',
'debug' => true
));
$wechat->run();
这个是库里面自带的例子,功能就是你给你的公众号发个内容,他在前面加上 收到了文字消息:
我们重点看看onText函数。这个函数里面有两个函数。
$this->responseText(参数是字符串)这个就是给你回复。
$this->getRequest(‘content’))这个就是解析你发送来的文字消息返回值是字符串。
到这核心代码就讲完了,下一节我们来写控制LED的代码 2.4微信控制LED PHP代码
上一节讲到了用微信给服务器发东西,服务器给微信返回字符串。那我们可以这样来做。
用微新给服务器发送字符串”ON”服务器检测收到字符串”ON”之后就生成一个txt文件,并将“ON”写入到txt文件。然后ESP8266不断请求这个文件内容检测到是ON就开灯。OFF就关灯。
思路就是这样。那下来开始动手做。方式PHP代码。
<?php
require('wechat/Wechat.php');
class TestWechat extends Wechat {
/**
* 收到文本消息时触发,回复收到的文本消息内容
*
* @return void
*/
protected function onText()
{
//$this->responseText('收到了文字消息:' . $this->getRequest('content'));
$state=$this->getRequest('content');
if($state=="ON" ||$state=="OFF")
{
$file=fopen("1.txt","w")or die("failed!");
//这一行就是将ON或者OFF以覆盖方式写入1.txt
fwrite($file,$state);
fclose($file);
}
$this->responseText("$state");
}
}
$wechat = new TestWechat(array(
'token' => 'weixin',
'aeskey' => 'xxx',
'appid' => 'xxx',
'debug' => true
));
$wechat->run();

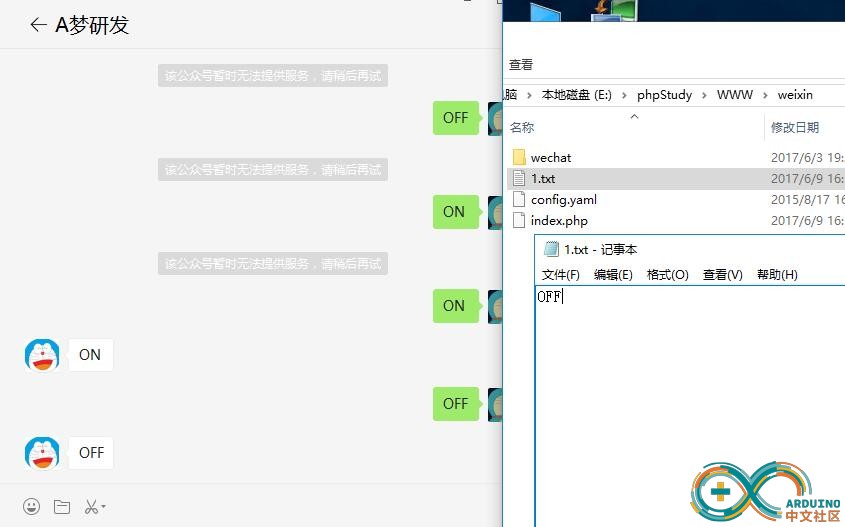
图2-8 php控制txt结果
如图。我们成功实现了微信来控制txt内容。那么下面只需要用ESP8266来不断请求这个txt的内容就好。
3.1 EPS8266控制部分
我们采用arduino IDE方式来编写ESP82662的代码。具体的IDE设置请参照 大佬的教程。
这块只放上代码。你直接烧写到ESP8266里面就好了
#include <ESP8266WiFi.h>
const char *ssid = "AAAA";//SSID
const char *password = "AAAA1111";//WIFI密码
const char *host = "47.94.3.48";//服务器地址
const int tcpPort = 80;//服务器端口号
WiFiClient sclient;
int pinled = D4;
void setup()
{
Serial.begin(115200);
Serial.setTimeout(100);
WiFi.begin(ssid, password);
pinMode(pinled, OUTPUT);
while (WiFi.status() != WL_CONNECTED)//查看WIFI链接状态
{
Serial.println("try connect");
delay(500);
}
}
void loop()
{
connecttoserver();
sendtoserver();
if (sclient.available())
{
String str = sclient.readStringUntil('
');
Serial.println(str);
if (str.indexOf("ON") >= 0)
{
digitalWrite(pinled, 1);
}
else if (str.indexOf("OFF") >= 0)
{
digitalWrite(pinled, 1);
}
}
delay(500) ;
}
void sendtoserver()
{
String str = "GET /weixin/1.txt
";
sclient.print(str);
}
void connecttoserver()
{
if (!sclient.connected())//几个非连接的异常处理
{
//Serial.println("1" );
if (!sclient.connect(host, tcpPort))
{
sclient.stop();
delay(500);
}
}
}

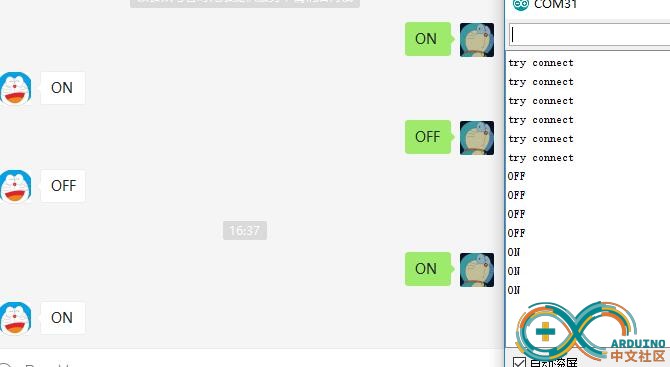
图3-1最终结果

发表评论